Sometimes when you browse an awesome webpage that contains valuable information you need, you might want to save it for later viewing or research. If you save it as a link, you'll have to open it online next time. But what if you want to read the webpage while you don't have an internet connection? Well, we can save a webpage as PDF so that we could access it offline.
So how to save a webpage as a PDF along with the images, links, and layouts? Today we'll show you some simple solutions to save webpages as PDFs in different web browsers like Chrome, Internet Explorer, Firefox, and Safari, and solutions with a few extensions and online tools.
Contents
Part 1. Save Webpage as PDF in Chrome
Part 2. How to Save Webpage as PDF in Firefox
Part 3. Save a Webpage as PDF in Internet Explorer
Part 4. How to Save a Webpage as a PDF in Safari
Part 1. Save Webpage as PDF in Chrome
To save a webpage as PDF in Google Chrome is very easy, you just use the "Print" option. Here's how it works.
Step 1. Open the webpage you want to save as PDF in Chrome.
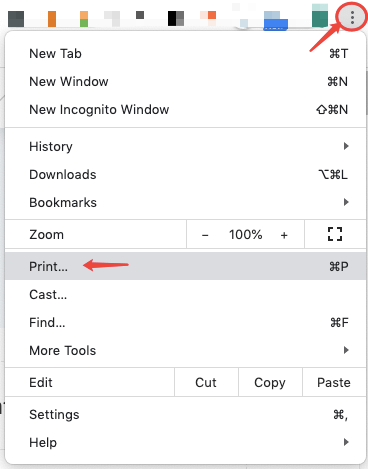
Step 2. Click the three-dot icon in the top-right corner on the Chrome interface to open the setting menu, then choose the"Print" option from the drop-down menu. You can also use the shortcut "Ctrl + P" on Windows or "Command + P" on Mac alternatively.

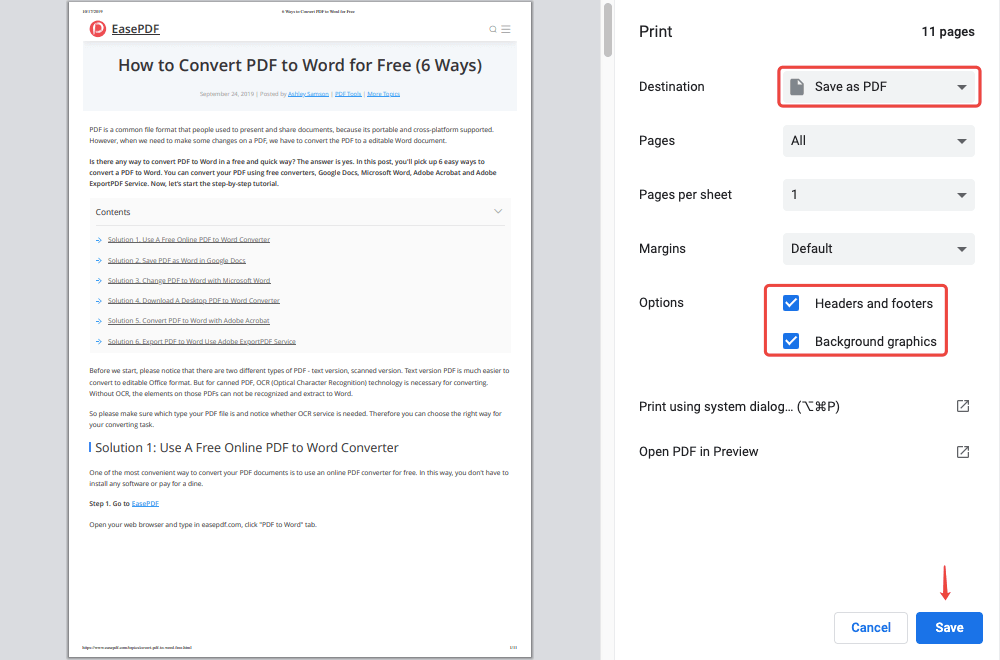
Step 3. On the newly open "Print" window, you can customize the PDF output settings.

- Destination: Choose "Save As PDF" on the "Destination" option.
- Pages: The webpage will be displayed as a preview of PDF pages on the left column of the window. You can choose to save all pages as PDF, or selectively convert certain pages.
- Pages per sheet: This setting option decides how many pages a sheet will display in your converted PDF. Normally we suggest one page per sheet.
- Margins: Choose a margin from none, default, minimum, and custom for the converted PDF. If you don't have a special requirement, just pick select "Default" to keep the output the same as the original web page.
- Headers and footers: Ticking this checkbox means the converted PDF will preserve the page title on the header and the page link in the footer.
- Background graphics: If you tick this checkbox, the background photos of the webpage will be kept in the created PDF.
Step 4. When you finish all the settings, click the "Save" button and choose a destination to save the PDF on your local device. Google Chrome will save a webpage as a PDF file with the original content, images, links and CSS layout at the maximum extension.
Tips
"You can only save one webpage as a PDF at one time. If you need to create a PDF with multiple webpages, just save each webpage as a single PDF file separately, and then merge the PDFs as one file."
Part 2. How to Save Webpage as PDF in Firefox
Like in Google Chrome, we can use the "Print" option in Firefox to save a webpage as a PDF. However, after dozens of valid tests, we found that the PDF files created in this way have lost part of the content. So we highly recommend another solution in Firefox. That is to save the webpage as a local HTML file then convert HTML to PDF.
Step 1. Go to the webpage you would like to save as PDF in Firefox.
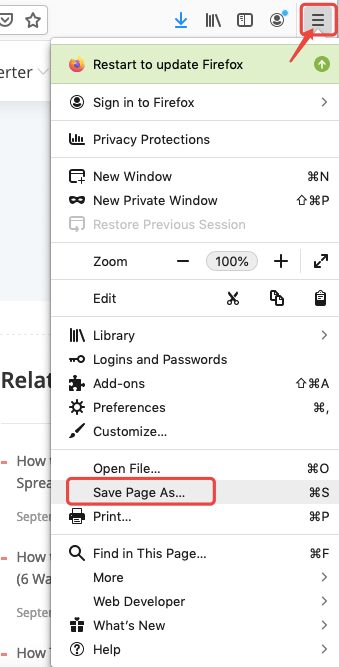
Step 2. On the top-right corner of Firefox, click the three-whippletree icon to open the main menu, then select "Save Page As".

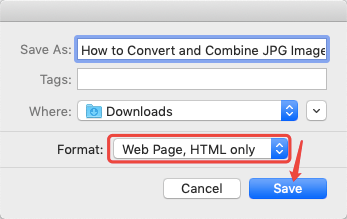
Step 3. A small window will pop up as a direction. Just choose "Web Page, HTML only" on the "Format" option. Then type a file name and hit the "Save" button.

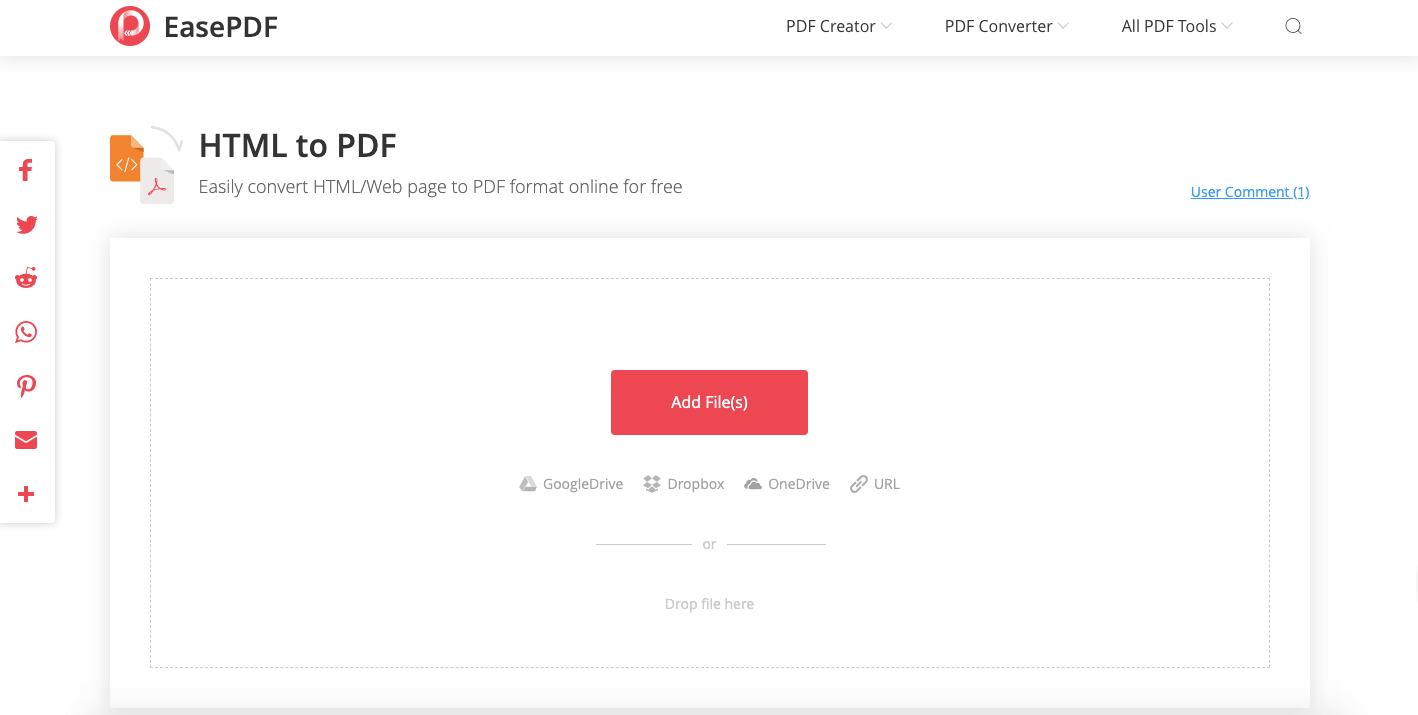
Step 4. Open the HTML to PDF Converter on EasePDF homepage. Click the "Add File(s)" button to upload the HTML file you just save from Firefox. The converter will automatically upload and convert the file to a PDF.

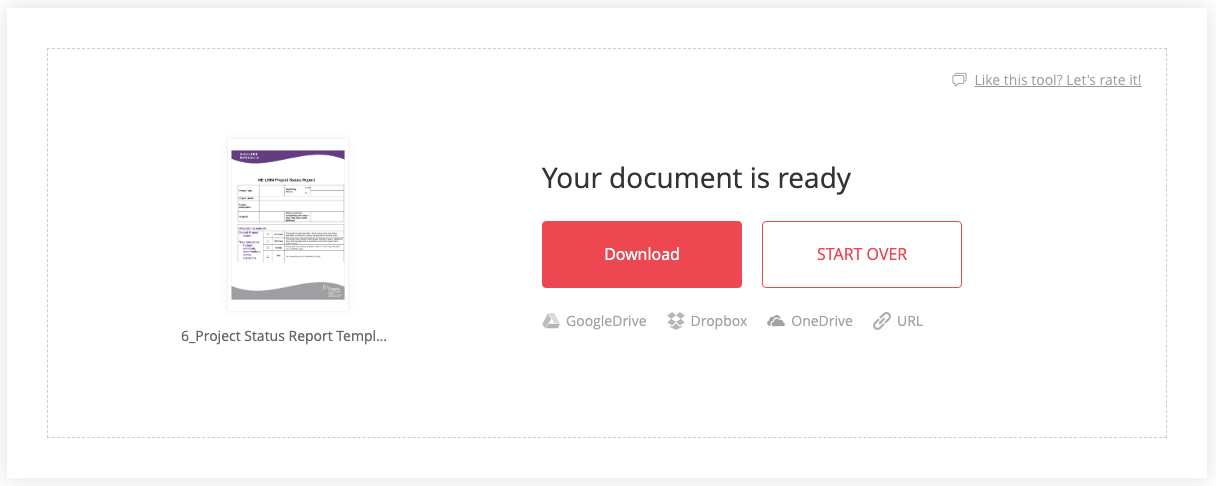
Step 5. A download link will be presented on the result page when EasePDF finishes converting your file. Click the "Download" button to save the PDF to your local device. Now you've successfully saved the webpage you open in Firefox as PDF.

Part 3. Save a Webpage as PDF in Internet Explorer
On a Windows computer, the default web browser is Internet Explorer. When we're viewing a webpage in Internet Explorer and really want to save it for offline reading, we need to save it as a PDF. How? Let's do it together.
Step 1. Check if the Microsoft Print to PDF printer is activated on your Windows computer. Go to the "Devices and Printers" folder on your computer and see if the Microsoft Print to PDF printer is listed in the "Printers" section. If no, please enable and activate Microsoft Print to PDF firstly.

Step 2. Go to the tree-dots tab on the top-right center of Internet Explorer, and choose "Print" on the drop-down list.
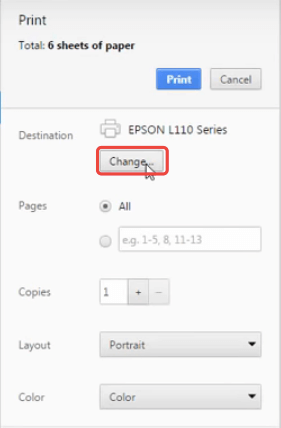
Step 3. A "Print" window will appear on top of the interface. On the left column, click the "Change" button on the "Destination" option.

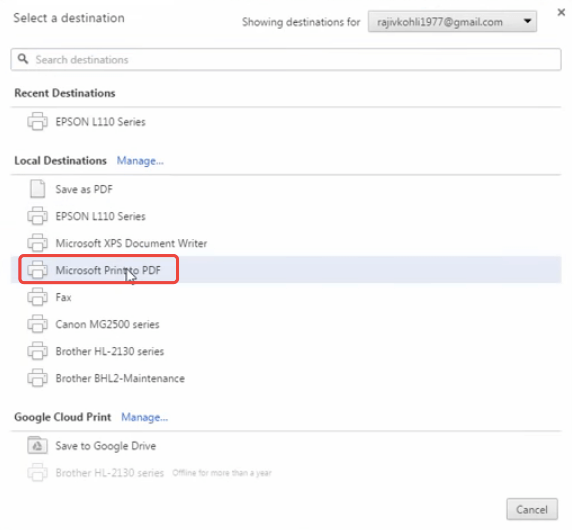
Step 4. On the newly pop up dialog, choose "Microsoft Print to PDF" on the "Local Destination" option.

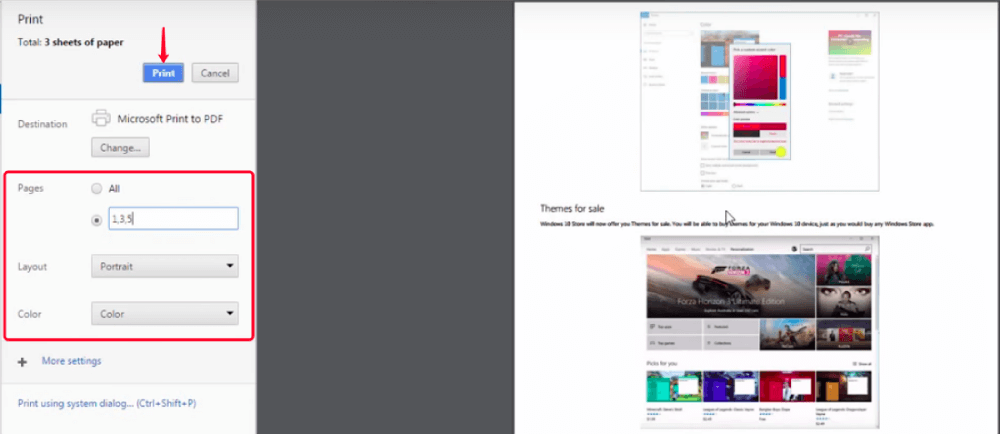
Step 5. The preview PDF pages will be displayed at the center of the browser. And you can now customize the print settings such as printing pages, PDF layout, background color, etc on the left column.

Step 6. At last, name your created PDF and select a location on your computer to save it, then click the "Save" button. And that's all you need to do to save webpage as PDF in IE on Windows.
Part 4. How to Save a Webpage as a PDF in Safari
How to save a webpage as a PDF in Safari on a Mac computer or iPad? Well, there are two options to achieve that. One is to use the "Print" option in Safari like in other web browsers above, another one is to simply use the "Export as PDF" option. In this post, we'll go to the second one.
Step 1. Open Safari and navigate to the webpage you want to save as a PDF file.
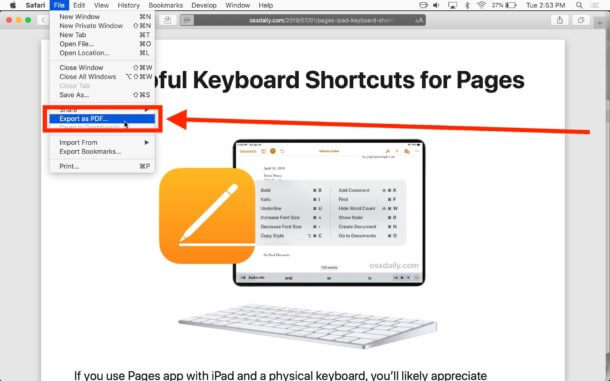
Step 2. Click on the "File" tab on top of Safari toolbar, and select "Export as PDF".

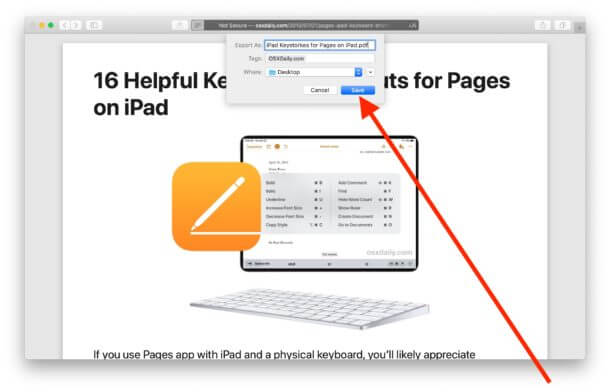
Step 3. Enter a file name and set a saving location, then hit the "Save" button, the webpage will be saved as a PDF file immediately. This method is a bit convenient than using the "Print" function.

Part 5. Save a Webpage as PDF with Adobe PDF toolbar
There's another option to save a webpage as PDF in a web browser if you have Adobe Acrobat installed on your computer. Because Acrobat installs an Adobe PDF toolbar in Internet Explorer (version 8.0 or later), Google Chrome, and Firefox.
Step 1. Open the webpage needed to convert to PDF in a web browser. Enable to use Adobe PDF toolbar, please use Internet Explorer, Firefox, or Chrome if you're on a Windows computer, and use Firefox only for a Mac computer.
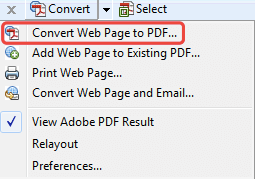
Step 2. Choose the "Convert" menu on Adobe PDF toolbar in your web browser, and click "Convert Webpage to PDF". Adobe will create a PDF from the currently open webpage. That's it, even easier than any solutions mentioned above.

Tips:
If the Adobe PDF Toolbar didn't show in your web browser, please do the following:
*In Chrome, open the "Customize" > "Settings" and then click "Extensions" from the left pane. The enable the Adobe Acrobat - Create PDF extension.
*In Internet Explorer, go to "View" > "Toolbars" > "Adobe Acrobat Create PDF Toolbar".
*In Firefox, choose "Tools" > "Add-ons" > "Extensions", and then enable the Adobe Acrobat - Create PDF extension.
Part 6. Use a Webpage to PDF Online Tool
No matter what web browser you're using to view the webpage you want to save as PDF, this Webpage to PDF online tool will help you save any webpage as PDF effortlessly. This tool can be accessed on a computer, tablet, iPhone, iPad, Android phone and any other smartphone.
Step 1. Copy the URL of the webpage you want to convert to PDF.
Step 2. Paste the URL to the blank pane on the Webpage to PDF online tool.

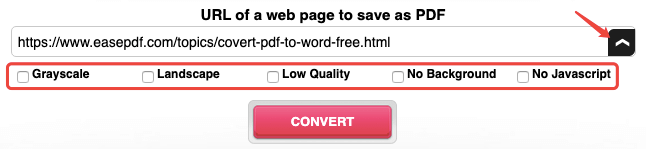
Step 3. Click on the little arrow icon on the right side of the URL pane to open the output setting menus.
- Grayscale: If you tick this checkbox, all content of the created PDF will be in grayscale.
- Landscape: Leave this checkbox alone then the converted PDF will be in portrait orientation. Tick this checkbox then it will be in landscape orientation.
- Low Quality: When you choose the "Low Quality" option, the converter will save the webpage as a low-quality PDF with a smaller size. If you want a smaller file size yet don't want to sacrifice the quality, you can leave this checkbox alone and compress the PDF size when you get the created file.
- No Background: Tick this checkbox and all background graphics will be removed from the converted PDF file.
- No Javascript : Please notice that if you choose this option, your created PDF will

Step 4. When you've decided what appearance your PDF will look like, click the "Convert" button to start saving the webpage to a PDF.

Step 5. A small prompt window will show up when your webpage is successfully converted as a PDF. Click on the file link to download it to your local device.

Conclusion
As a conclusion, we can always use the "Print" option in the popular web browsers to save a webpage as a PDF conveniently, with the precondition that a "print to PDF" virtual printer is added and activated on your device.
And for Internet Explorer (version 8.0 or later), Google Chrome, and Firefox, you can also use the Adobe PDF toolbar to save webpage as PDF, if Adobe Acrobat has already installed on your computer.
For smartphone users, you can go for the Webpage to PDF online tool to convert a webpage to a PDF on your iPhone, Android phone, or other cellphones.
Was this article helpful? Thank you for your feedback!
YES Or NO

























