Irgendwann finden wir beim Durchsuchen von Webseiten möglicherweise etwas Inspirierendes und möchten es für den späteren Offlinezugriff speichern. In diesem Fall können wir die Webseite als HTML-Datei speichern, sodass wir beim Klicken auf den HTML-Code eine Offline-Webseite öffnen können, die genau wie die Online-Version aussieht, auch wenn wir kein Internet haben Verbindung. Und wenn wir noch einen Schritt weiter gehen, können wir diese HTML-Datei in ein PDF-Dokument konvertieren, wodurch wertvolle Webseiten und Artikel einfacher gesammelt, organisiert und geteilt werden können.
Wie können wir HTML-Webseiten in PDFs konvertieren? Hier haben wir einige praktische Lösungen zusammengefasst. Eine Möglichkeit besteht darin, zunächst eine Webseite mit einigen Webbrowsern und deren Erweiterungen als HTML-Datei zu speichern und sie dann mit einem HTML-zu-PDF-Onlinekonverter wie EasePDF in ein PDF zu konvertieren. Eine andere Möglichkeit besteht darin, eine Webseite direkt als PDF über die Adobe PDF-Toolbar oder die "Drucken"-Funktion in den Webbrowsern zu speichern.
Inhalt
Teil 1. Speichern Sie eine komplette Webseite als HTML
Teil 2. Wie man HTML in PDF umwandelt Option 1. EasePDF Option 2. Google Docs
Teil 3. So speichern Sie eine Webseite als PDF Option 1. Adobe PDF-Symbolleiste (nur Windows) Option 2. Verwenden Sie "In PDF drucken" im Browser
Teil 1. Speichern Sie eine komplette Webseite als HTML
Das Speichern einer Webseite als HTML ist recht einfach. Die meisten Webbrowser wie Internet Explorer, Chrome und Firefox können Ihnen dabei helfen. Nehmen wir nun Chrome als Demonstration, um diese Webseite So konvertieren Sie PDF in Word kostenlos als PDF-Dokument zu speichern.
Schritt 1. Öffnen Sie die Webseite in Chrome. Geben Sie die URL in die Adressleiste ein und drücken Sie die Eingabetaste auf Ihrer Tastatur, um zur Seite zu navigieren. Warten Sie, bis das gesamte Layout und die Elemente dieser Webseite vollständig angezeigt wurden, bevor Sie mit dem nächsten Schritt fortfahren können.
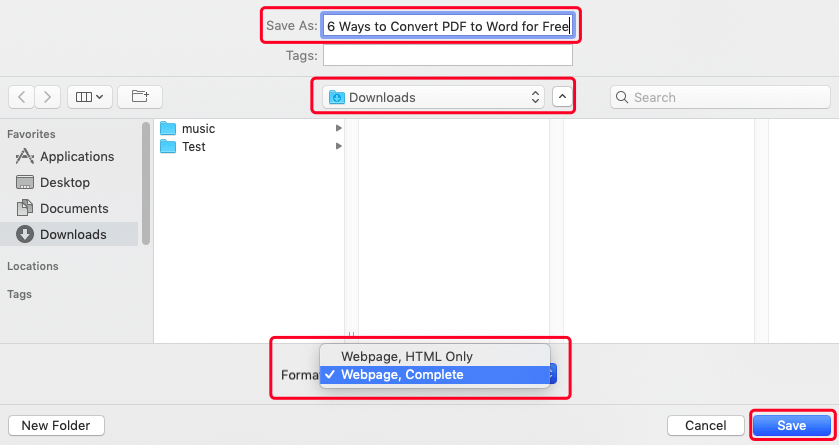
Schritt 2. Speichern Sie die Webseite als HTML. Es gibt zwei Möglichkeiten, diese Funktion zu bewerten. Sie können mit der rechten Maustaste auf Ihre Maus klicken und die Option "Speichern unter" auswählen. Oder gehen Sie zu „Datei“ → „Weitere Tools“ → „Seite speichern unter“. Wählen Sie im neu eingeblendeten Fenster "Webseite, vollständig" als Speicherformat aus. Geben Sie dann einen Dateinamen ein und wählen Sie einen Speicherort für den HTML-Code.

Sie erhalten einen HTML- und einen Ordner mit allen Bildern und anderen Daten. Bitte löschen Sie diesen Ordner nicht, da Sie sonst beim Zugriff auf diesen HTML-Code eine Webseite sehen, die nur Texte enthält. Gibt es eine Möglichkeit, diese komplizierte Ausgabe zu vermeiden? Die Antwort ist ja. Wir können eine Webseite einfach als eine einzige HTML-Datei speichern, die alle Layouts und Elemente enthält, mit Hilfe dieser Erweiterung namens SingleFile .
Schritt 1. Öffnen Sie den Chrome Web Store und suchen Sie nach „ SingleFile “. Klicken Sie neben der Erweiterung auf die Schaltfläche "Zu Chrome hinzufügen" und sie wird in Ihrem Chrome-Browser installiert.

Schritt 2. Nach Abschluss der Installation sehen Sie das Symbol in der Symbolleiste. Wenn Sie eine Webseite speichern möchten, klicken Sie einfach auf das Symbol und die angezeigte Webseite wird sofort als einzelne HTML-Datei gespeichert.
![]()
Teil 2. Wie man HTML in PDF umwandelt
Da wir nun eine ideale HTML-Datei haben, ist es an der Zeit, sie in ein PDF zu konvertieren. Am einfachsten ist es, einen HTML-zu-PDF-Online-Konverter wie EasePDF, html2pdf, Sejda usw. zu verwenden. Google Docs kann auch beim Konvertieren eines HTML-Codes helfen. Lassen Sie uns diese Konverter nun gemeinsam erleben.
Option 1. EasePDF
EasePDF ist ein professioneller Online-Dienst mit Schwerpunkt PDF-Konvertierung, der mehr als 20 Online-Tools zur Lösung von PDF-Problemen bietet. Als Online-Konverter EasePDF auf verschiedenen Geräten und Systemen gleich gut, darunter Mac, Windows, Android, iPhone, iPad usw. Benutzer können jederzeit und überall Dateien von ihren Computern, Tablets und Mobiltelefonen über eine Internet verarbeiten. Und das macht das Konvertieren von HTML in PDF ganz einfach.
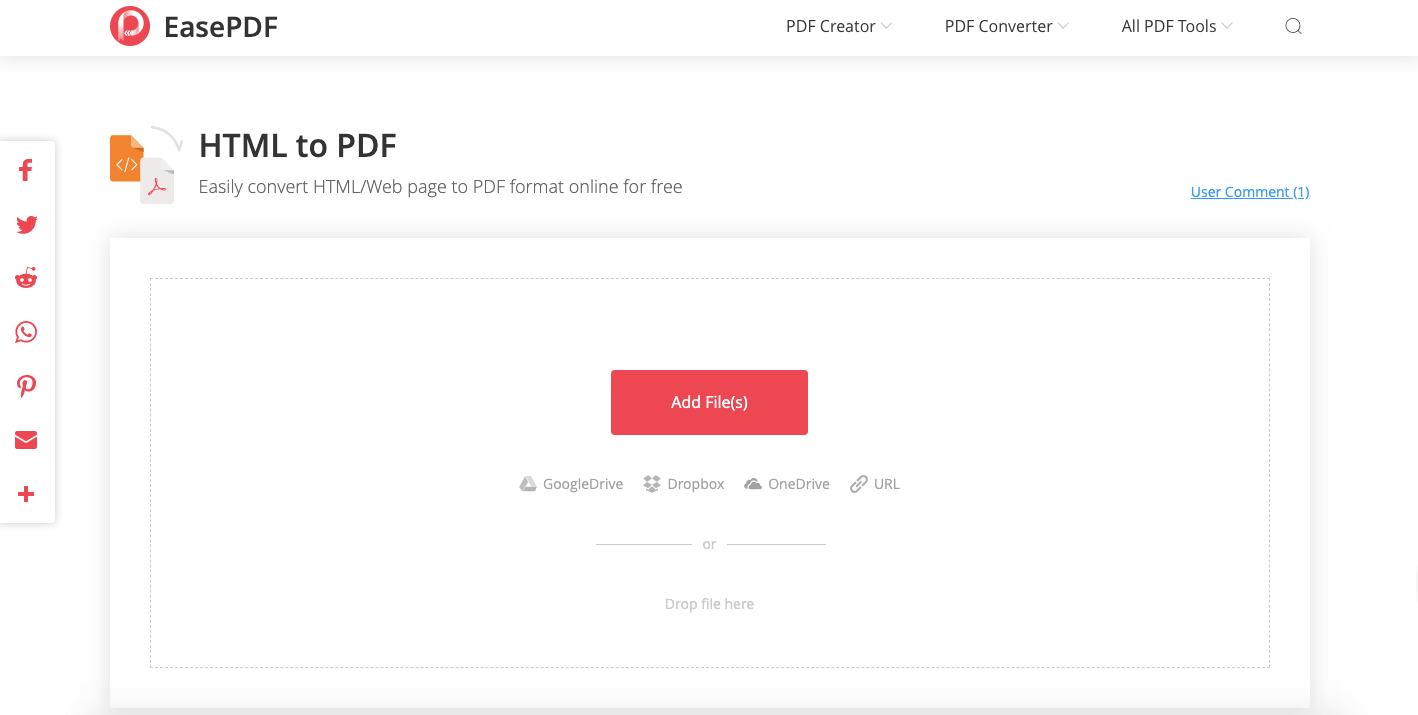
Schritt 1. Gehen Sie zu EasePDF und wählen Sie " HTML to PDF Converter " auf der Hauptoberfläche.
Schritt 2. Laden Sie die zu konvertierende Datei hoch. Wir können HTML-Dateien hochladen, indem wir auf die Schaltfläche "Dateien hinzufügen hinzufügen" klicken und zu der Datei auf unserem Gerät navigieren. Oder wir können die Datei per Drag & Drop in den Konverter ziehen, um sie zu öffnen. Wir können auch HTML-Dateien hinzufügen, die auf unserem Google Drive, Dropbox und anderen Cloud-Laufwerken gespeichert sind, indem wir die Laufwerkssymbole unter der Schaltfläche auswählen. Der Konverter lädt die HTML-Datei sofort hoch und konvertiert sie, warten Sie einfach ein paar Sekunden. EasePDF unterstützt die kostenlose Batch-Konvertierung, sodass wir mehr als eine HTL-Datei einmal hinzufügen können.

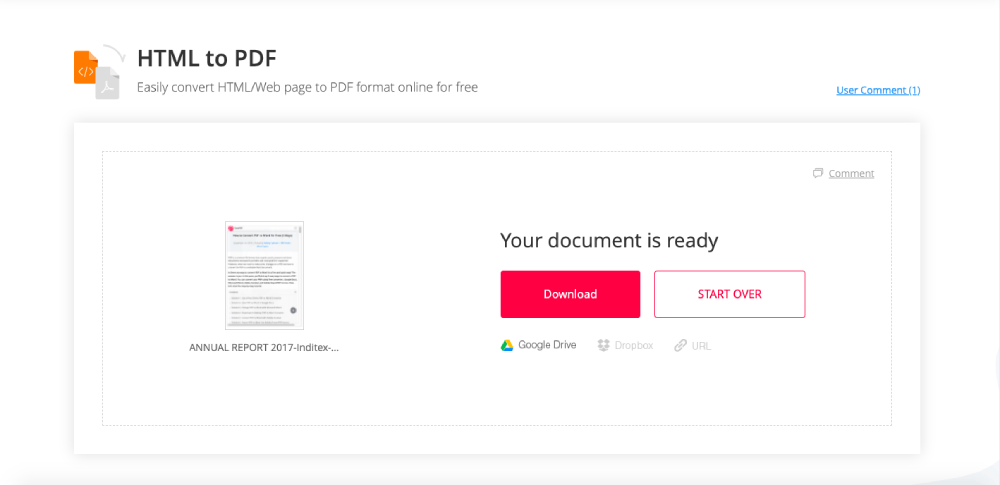
Schritt 3. Laden Sie das konvertierte PDF herunter. Der Konverter zeigt Ihnen eine Download-Schaltfläche an, nachdem Ihr HTML erfolgreich in PDF konvertiert wurde. Klicken Sie einfach auf die Schaltfläche, um es auf Ihrem Gerät zu speichern. Wir können das erstellte PDF auch auf unseren Cloud-Laufwerken speichern oder diesen Download-Link mit anderen teilen.

Option 2. Google Docs
Google Docs ist ein leistungsstarkes Tool zum Lesen und Bearbeiten von Online-Dokumenten, das von Google entwickelt wurde. Die Vielfalt der unterstützten Formate macht es für die Dokumentenverwaltung unverzichtbar. Als Trick, den viele Leute nicht kennen, kann Google Docs auch als Online-HTML-zu-PDF-Download verwendet werden. Das Konvertieren von HTML in PDF mit Google Docs ist jedoch nicht perfekt. Weil die CSS-Daten nicht in Google Docs gepflegt und angezeigt werden können, was das Layout des konvertierten PDFs unvollständig macht.
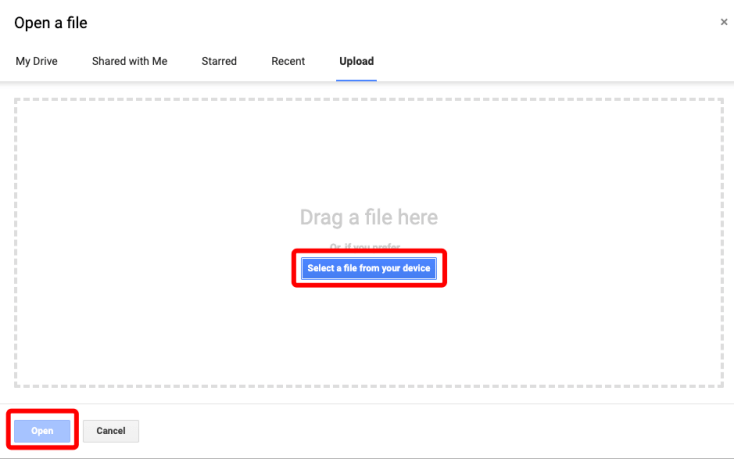
Schritt 1. Öffnen Sie die HTML-Datei in Google Docs. Klicken Sie auf das kleine Dateisymbol in der Google Docs -Benutzeroberfläche, um auf ein Upload-Fenster zuzugreifen. Gehen Sie zur Registerkarte "Hochladen", wählen Sie eine HTML-Datei auf Ihrem Gerät aus und klicken Sie dann auf die Schaltfläche "Öffnen".

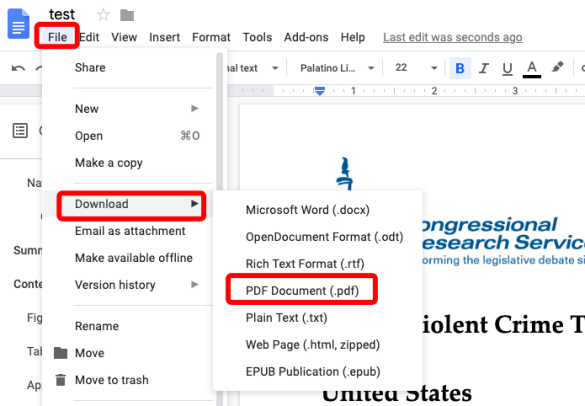
Schritt 2. Speichern Sie die HTML-Datei als PDF. Gehen Sie zum Menü "Datei" in der oberen Symbolleiste von Google Drive, bewegen Sie die Maus auf die Registerkarte "Download" und wählen Sie "PDF-Dokument (.pdf)". Und das konvertierte PDF-Dokument wird automatisch auf Ihr Gerät heruntergeladen.

Teil 3. So speichern Sie eine Webseite als PDF
Anstatt eine Webseite als HTML zu speichern und in ein PDF zu konvertieren, können wir eine andere Lösung wählen - eine Webseite direkt als PDF zu speichern. Dazu gibt es in unserem Webbrowser zwei Möglichkeiten.
Option 1. Adobe PDF-Symbolleiste (nur Windows)
Adobe hat eine Erweiterung für Internet Explorer (Version 8.0 oder höher) und Google Chrome, die es uns ermöglicht, eine Webseite direkt in ein PDF zu konvertieren. Diese Erweiterung ist nur auf einem Windows-Computer verfügbar. Wieder nehmen wir Chrome als Demonstration.
Schritt 1. Holen Sie sich die Adobe Acrobat-Erweiterung im Chrome-Webshop, klicken Sie auf die Schaltfläche "Zu Chrome hinzufügen" und sie wird im Browser installiert.

Schritt 2. Klicken Sie auf das Adobe-Symbol in der Symbolleiste und wählen Sie „Webseite in PDF konvertieren“. Wählen Sie dann einen Speicherort aus, geben Sie einen Dateinamen ein und klicken Sie auf die Schaltfläche "Speichern".
![]()
Option 2. Verwenden Sie "In PDF drucken" im Browser
Eine weitere einfache Möglichkeit, eine Webseite direkt als PDF zu speichern, besteht darin, die Option "Drucken" im Webbrowser zu verwenden. Sehen wir uns an, wie es in Chrome funktioniert.
Schritt 1. Gehen Sie in der Chrome-Symbolleiste zu „Datei“ → „Drucken“.
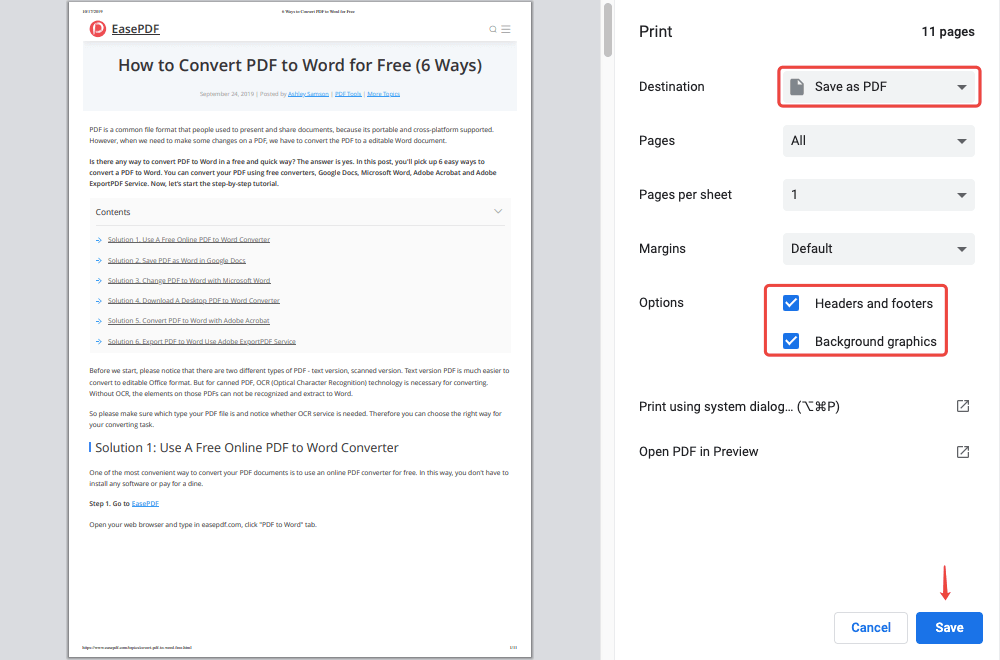
Schritt 2. Ändern Sie im Popup-Druckfenster die Einstellungen zu Ihrer Zufriedenheit.
1. Wählen Sie bei der Option "Ziel" "Als PDF speichern".
2. Sie können wählen, ob Sie alle Seiten oder bestimmte Seiten als PDF mit der Option "Pages" speichern möchten.
3. Wählen Sie bei der Option „Pages pro Blatt“ die Option „1“.
4. Legen Sie die Ränder Ihres konvertierten PDF fest. Bei der Option "Ränder" können Sie zwischen "Keine", "Standard", "Minimum" und "Benutzerdefiniert" wählen. Normalerweise können wir "Standard" auswählen, damit die Ausgabe der Original-Webseite entspricht.
5. Wenn Sie das Kästchen "Kopf- und Fußzeilen" ankreuzen, hat das konvertierte PDF den Seitentitel und das Speicherdatum in der Kopfzeile und den Seitenlink in der Fußzeile.
6. Wenn die gespeicherte PDF-Datei genau wie die Original-Webseite aussehen soll, wählen Sie die "Hintergrundgrafik".

Wenn alles eingerichtet ist, klicken Sie auf die Schaltfläche "Speichern" und wählen Sie einen Speicherort für die konvertierte PDF-Datei. Wenn Sie das erstellte PDF öffnen, finden Sie das konvertierte Ergebnis ziemlich perfekt. Es speichert den ursprünglichen Inhalt, Bilder, Links und das CSS-Layout in der maximalen Erweiterung.
Bonus-Tipp:
1. Es gibt viele Desktop-HTML-zu- PDF Converter , die Ihnen bei dieser Konvertierung helfen können, z. B. PDFelement.
2. Wenn Sie die konvertierte PDF-Datei bearbeiten müssen, lesen Sie einfach diesen Beitrag So bearbeiten Sie eine PDF mit den besten PDF-Editoren .
War dieser Artikel hilfreich? Danke für Ihre Rückmeldung!
JA Oder NEIN























