عندما يولي الأشخاص مزيدًا من الاهتمام لمحتوى موقع الويب ، فإن المزيد والمزيد من مالكي مواقع الويب يفكرون في تعزيز المحتوى داخل الموقع لجذب المزيد من المشاهدات. Flipbook هو وسيلة شائعة بشكل متزايد تساعد على تحسين مُحسّنات محرّكات البحث وتجلب تجربة رائعة لقراءة مواقع الويب للمستخدمين. اليوم ، ستعرض لك هذه المدونة دليلاً شاملاً حول كيفية تضمين النشر في WordPress. إذا كان موقع الويب الخاص بك مشفرًا أيضًا باستخدام WordPress ، فيمكن لهذا البرنامج التعليمي أن يعزز أفكارك تمامًا.
ما هو WordPress
يشير WordPress إلى نظام أساسي للتدوين تم تطويره بناءً على لغة برمجة PHP. باستخدام WordPress ، يمكن للمستخدمين إنشاء مواقع الويب الخاصة بهم بسهولة بناءً على الخوادم التي تدعم PHP و MySQL. يمكّن WordPress المستخدمين من إدارة محتوى موقع الويب بطريقة أكثر ملاءمة ومرونة ، والتي تناسب بشكل كبير متطلبات الأشخاص في الوصول إلى المزيد من المحتوى عالي الجودة عبر الإنترنت.
كيفية تضمين دفتر Flipbook الخاص بي في WordPress
يعزز WordPress الكفاءة في إدارة المحتوى ، لذلك عندما تقوم بإنشاء دفتر صور متحركة وترغب في تضمينه على موقع WordPress على الويب ، فمن الأفضل أن تعرف كيفية القيام بذلك. مع العلم بهذا الطلب ، سيرشدك هذا الجزء إلى تضمين دفتر الصور المتحركة في ووردبريس من إصدارات مختلفة. هناك ثلاث خطوات رئيسية لتضمين دفتر الصور المتحركة في WordPress.
الخطوة 1. انشر Flipbook في WordPress Plug-in.
أولاً ، تحتاج إلى نشر دفتر صور متحركة بصيغة WordPress plug-in.
1. افتح دفتر الصور المتحركة أو ملف PDF في EaseFlip.
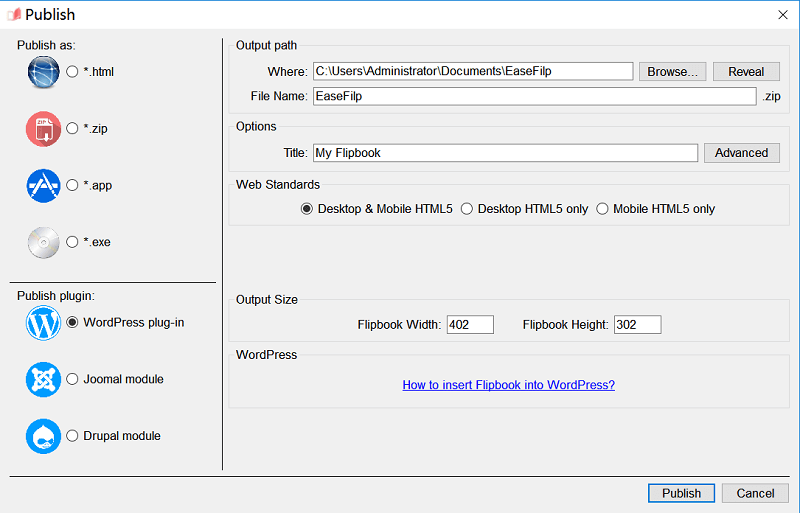
2. اضغط على أيقونة "نشر" في شريط الأدوات العلوي.
3. حدد الخيار "مكون WordPress الإضافي". يمكنك تحديد معايير الويب وضبط حجم الإخراج بناءً على تصميم موقع الويب.

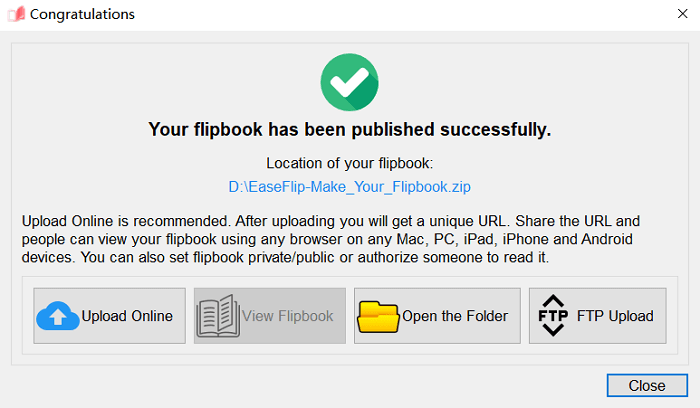
4. انقر فوق رمز "نشر" وسيتم حفظ الملف المضغوط على سطح المكتب.

الخطوة 2. قم بتنشيط Flipbook Plug-in
الآن ، عندما تحصل على ملف مضغوط لمكون WordPress الإضافي في flipbook ، فأنت متاح للانتقال إلى موقع الويب الخاص بك لتضمين المكون الإضافي في WordPress. لنبدأ!
1. افتح WordPress وقم بتسجيل الدخول إلى مسؤول WordPress الخاص بك.
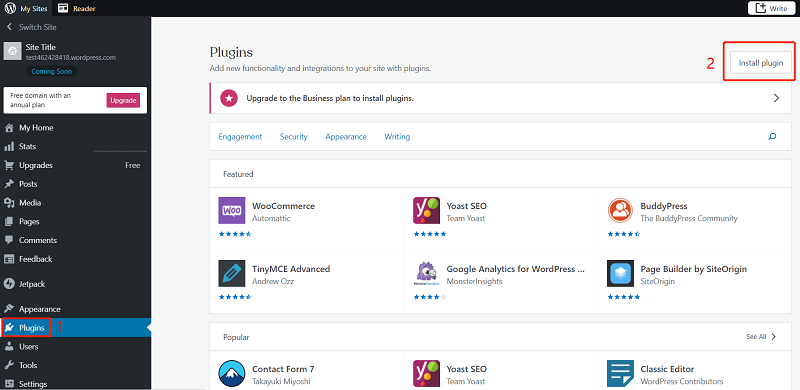
2. في شريط التنقل الأيمن ، انتقل إلى "المكونات الإضافية"> "تثبيت المكون الإضافي" (يمكن فقط للمستخدمين المدفوعين تثبيت المكون الإضافي على WordPress).
3. ثم تصفح لتثبيت ملف flipbook المضغوط على WordPress.

4. عند تثبيت المكون الإضافي ، يجب تنشيطه لأنه مضاف حديثًا.
5. بعد التنشيط ، انتقل إلى "EaseFlip" وسترى قائمة المكونات الإضافية. تمت إضافة برنامج flipbook الإضافي الخاص بك هنا.
الخطوة 3. تضمين Flipbook في محتوى WordPress أو النشر
أخيرًا ، يمكنك تضمين دفتر الصور المتحركة في المحتوى الخاص بك أو النشر للنشر.
1. في "EaseFlip" ، ابحث عن دفتر الصور المتحركة الذي تريد تضمينه في WordPress.
2. انسخ الكود الخاص به.
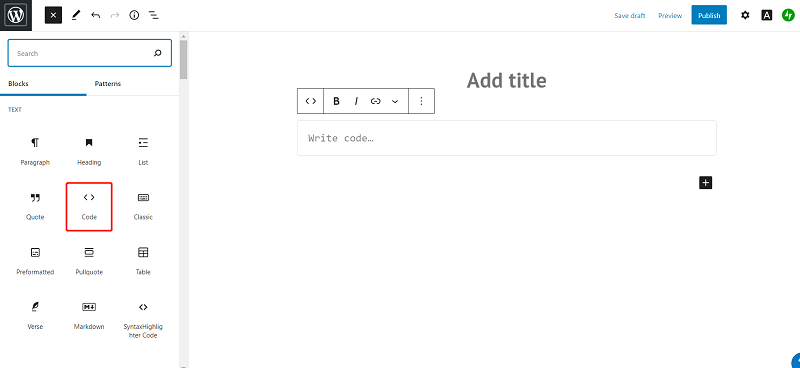
3. الآن قم بلصق الرمز المختصر لمحتوى WordPress.
4. بعد إضافة الرمز ، أرسل "نشر" وسيظهر الكتاب القلاب على محتوى ووردبريس.

إن تضمين flipbook في محتوى WordPress ليس بالمهمة الصعبة. تحتاج إلى إخراج flipbook في مكون WordPress الإضافي في البداية ، ثم باتباع الخطوات المذكورة أعلاه ، يمكنك تضمينه في WordPress بسهولة.
هل كان المقال مساعدا؟! شكرا لك على ملاحظاتك!
نعم أو رقم























